LiveTiles Office Locations
Overview
LiveTiles Viva Cards introduces the LiveTiles Office Locations Viva Adaptive Card in the product's suite.
LiveTiles Office Locations
LiveTiles Office Locations allows users to check out the company's offices through an Adaptive Card. This allows the users to see the location of the offices through a map, check out the current weather for that specific location and check out the current time for that specific location.
The configuration of this Adaptive Card can be done by authorized users. To add this Adaptive Card to your page, you need to add the LiveTiles.Office.Locations.sppkg to your App Catalog. Once added in there, the application can be added to your desired site collection.
Configuration
The LiveTiles Office Locations cand be configured to use three data sources: Local Adaptive Card properties, Term Set or List.
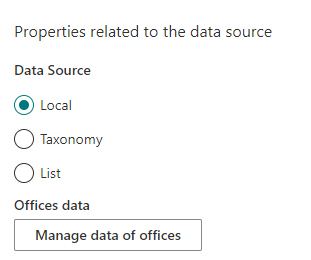
Local Adaptive Card Properties:

The Manage Data of offices button needs to be clicked in order to add your offices in the data source.
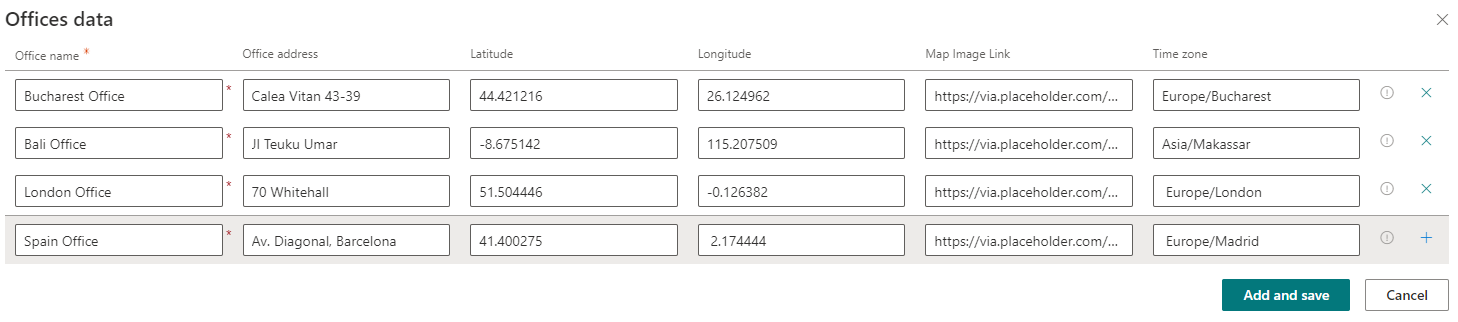
Once opened, the user will be provided with a view that will be used to add offices.
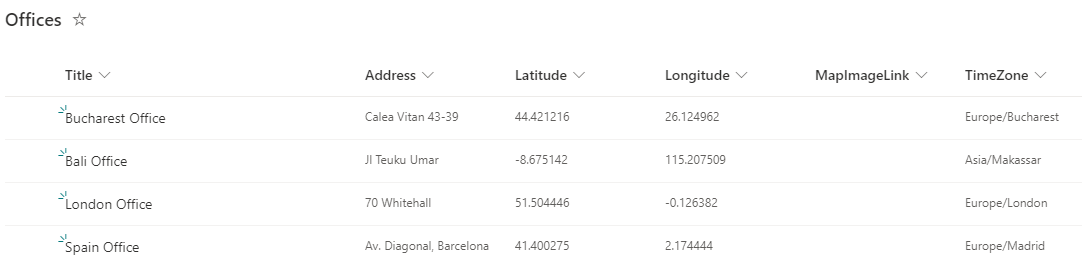
Properties:
- Office Name
- Office Address
- Latitude
- Longitude
- Map Image Link (this image will be used in case the Maps API is not provided) -
OPTIONAL - Time Zone (example:
Europe/London,Asia/Calcutta)
For providing the timezones, here is a link for the list of timezones: https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
Here is an example for configuring the data source:

Once the list is completed, the user can save and close the view by click on the Add and save button.
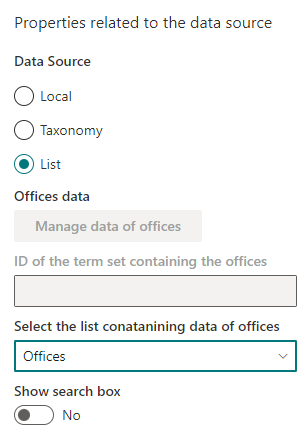
List:
A list created in the Home Site can be provided as a data source for the Adaptive Card


Term Set:
A Term Set can be provided as a data source for this Adaptive Card.
The Term Set needs to have a custom property UsedForOfficeLocations that is set to true.
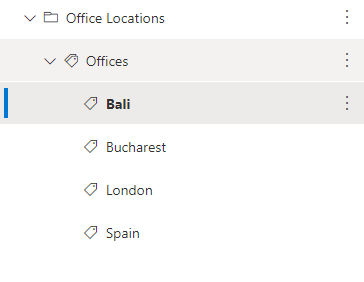
The offices will be first level children of the supposed term set used as a data source.
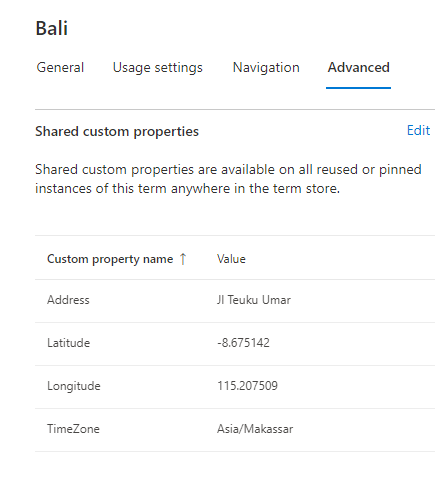
For every office term, the authorized person needs to go to the Advanced tab and configure the office properties as Shared custom properties


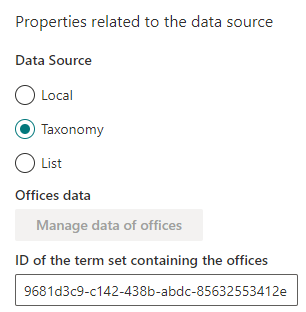
For using the Taxonomy data source, the authorized person must provide the term set unique identifier in the property pane field.

Other Properties in the Property Pane:
- Show Search Box - will enable the Search Box in the Quick View of the Adaptive Card
- Show Maps in Quick View - will use the Maps API to show the office location in the Quick View
- Maps Source: Allows the authorized person to choose between Bing Maps API and Google Maps API
- Bing/Google Maps API Key: API Key used for utilizing the Maps Service
- Show local time: Shows local time for the office locations
- Get weather from list: This specifices if the weather should be taken from a SP List (Home Site List) or using a weather API
In case a Weather List is used, then the list should have the following properties:
- Title
- Latitude
- Longitude
- Icon
- Temperature
- High
- Low
- Wind Speed
Card View and Quick View
Once everything is configured, the Card View for the LiveTiles Office Locations should point out the number of offices like this:

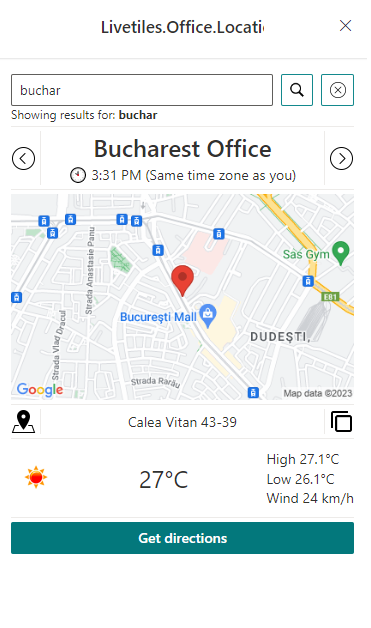
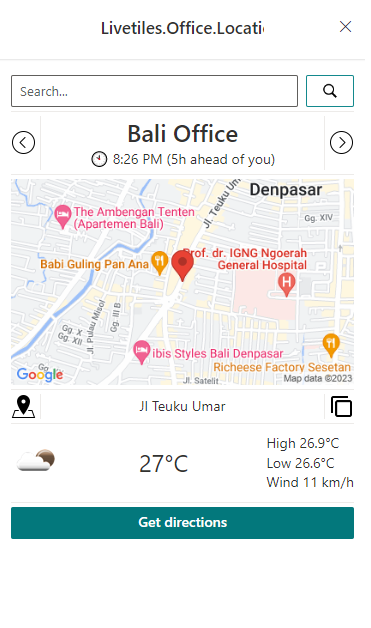
For the Quick View the user will be prompted with this view:

The Quick View when searching for an office: