Coveo Hosted Search Page
Overview
LiveTiles Hub search can now be integrate with Coveo Managed Hosted Search Pages.
Enabling this integration will override the default search behaviour currently provided by Hub.
Note: This integration is compatible with Coveo JS UI v2.10091.2. Ensure your hosted search page uses the same version. For more information on click here.
Integration Types
Activating this feature depends on which integration type you wish to use. We offer two types of integrations:
Multi-Tenant
This option will leverage the LiveTiles Hub Multi-Organization Active Directory Application and your Coveo API key to generate a search token.
In order to use this type of integration LiveTiles support needs to enable the functionality for your tenant first. You will need to provide LiveTiles your SharePoint tenant ID, Coveo API key as well as the restUri from the prerequisites.
Pro: Easy to setup.
Con: No user context will be included in the search token.
Single-Tenant
You may also use your own organizations Single Tenant Active Directory Application and Authentication Service Provider to manage the search token acquisition process.
To use this type of integration please contact LiveTiles Support or your LiveTiles CSM for more information on setup steps.
Pro: More control over the authentication process and will include the user context if one is provided.
Con: Not straight forward to setup.
Prerequisites
You will need a Coveo account with the below details:
- Organization Id
- API Key
- Hosted Search Page Id
- Rest Uri
Additional details are required if a single tenancy integration type is to be used.
How to Enable
Note: Before enabling this feature you must setup one of the integration types mentioned above.
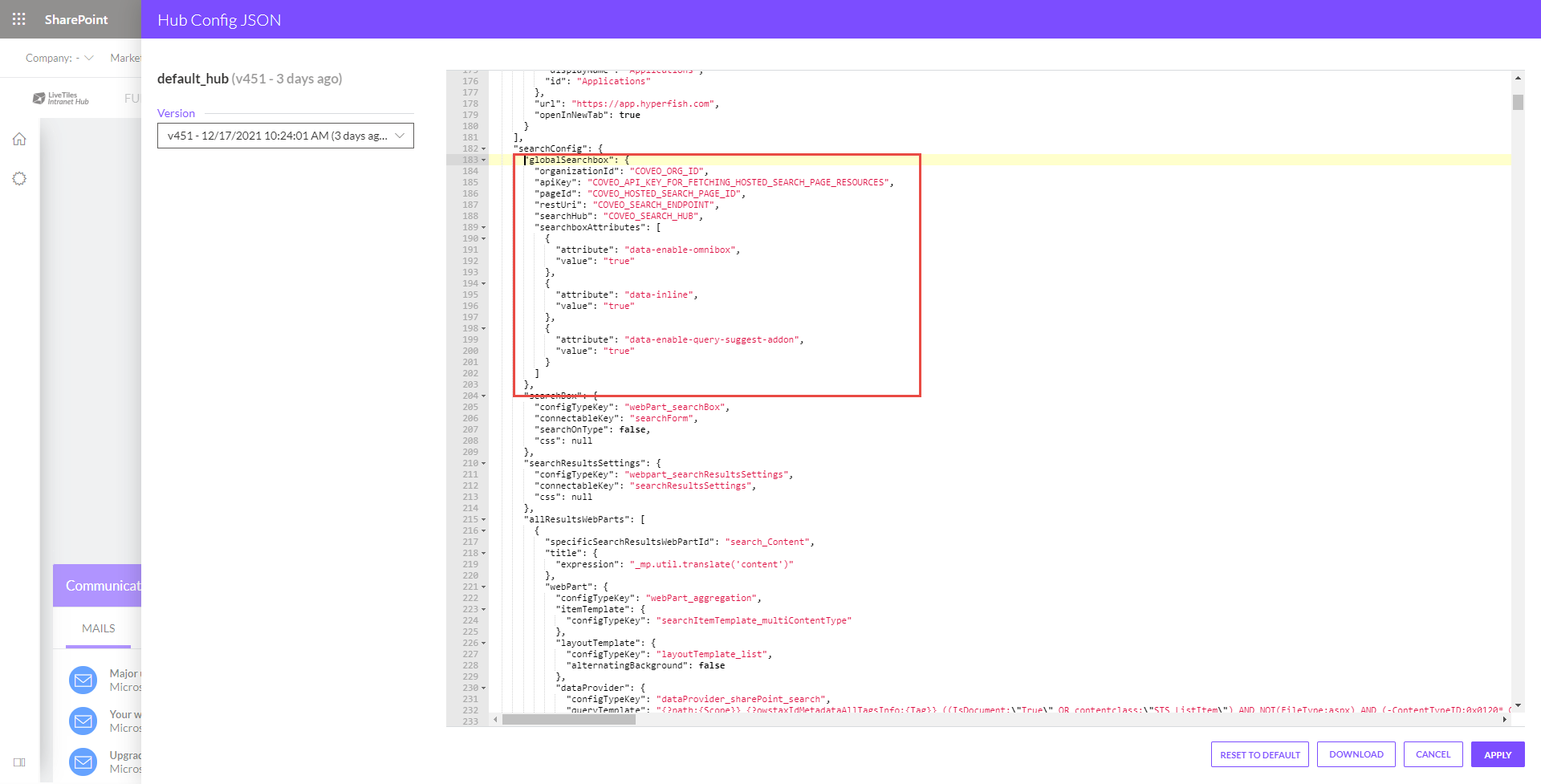
Add the below sample globalSearchbox configuration to the searchConfig of the Global Hub Config.
"searchConfig": {
...
"globalSearchbox": {
"organizationId": "COVEO_ORG_ID",
"apiKey": "COVEO_API_KEY",
"pageId": "COVEO_HOSTED_SEARCH_PAGE_ID",
"restUri": "COVEO_SEARCH_ENDPOINT",
"scrollToTop": true,
"searchboxAttributes": [
{
"attribute": "data-enable-omnibox",
"value": "true"
},
{
"attribute": "data-inline",
"value": "true"
},
{
"attribute": "data-enable-query-suggest-addon",
"value": "true"
}
]
},
}
| Properties | Description | Required | Optional |
|---|---|---|---|
| organizationId | Coveo organization Id | x | |
| apiKey | Coveo API key for fetching Hosted Search Page resources | x | |
| pageId | Coveo Hosted Search Page Id | x | |
| restUri | Coveo search endpoint base URL (i.e. https://platform.cloud.coveo.com) | x | |
| scrollToTop | click here for more details | x | |
| searchboxAttributes | HTML data attributes to apply to the searchbox | x |

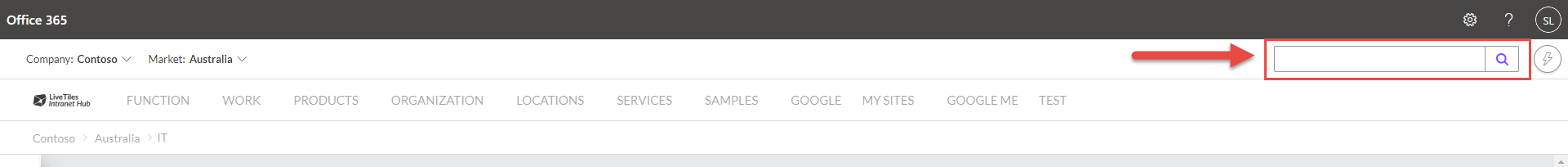
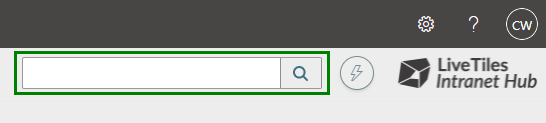
When configured correctly the searchbox will appear within the top navigation bar.

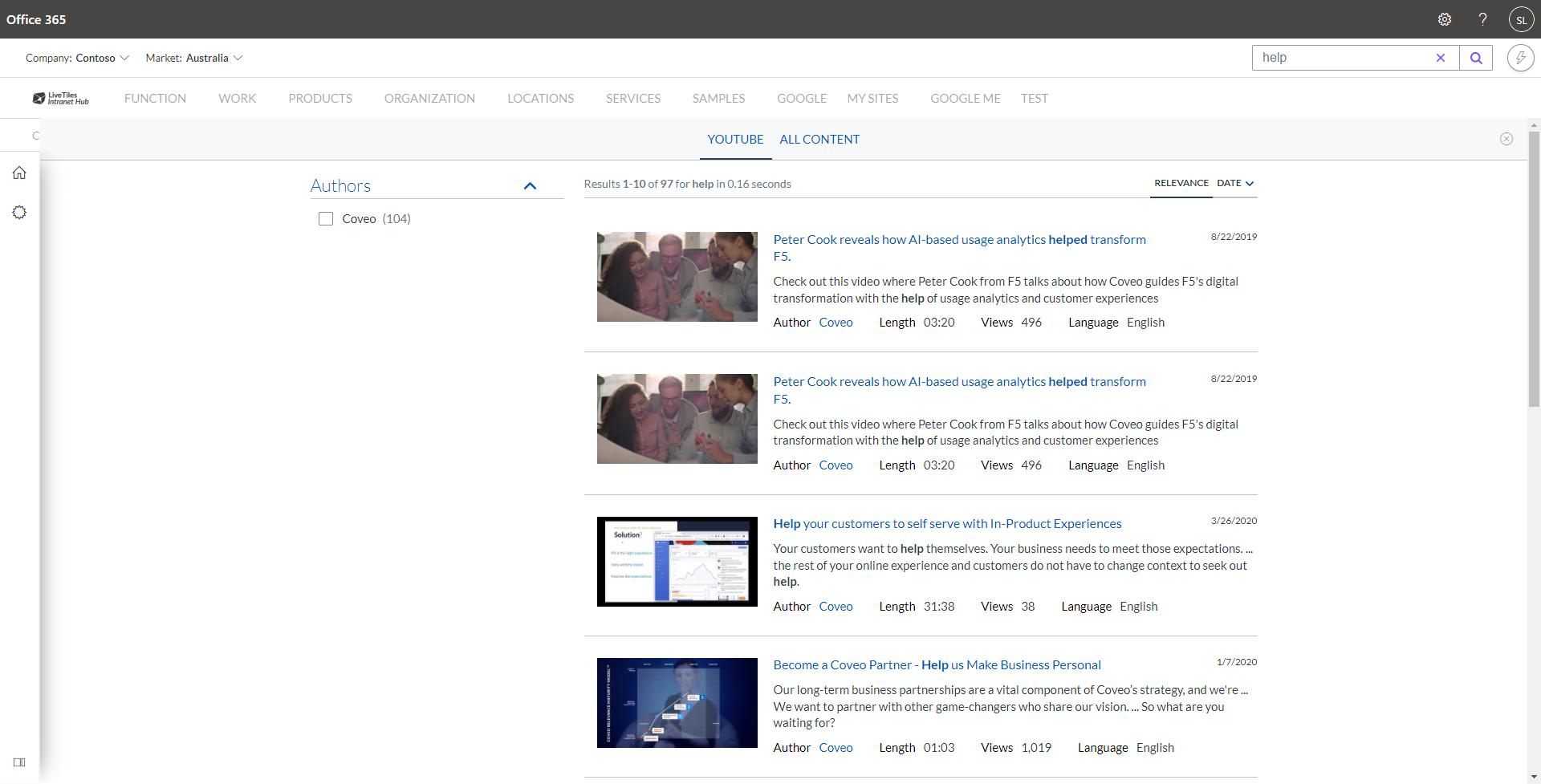
When a search is made the search results will be rendered within a flyout.

Managing the look & feel of the Hosted Search Page can be done using the Coveo Dashboard.
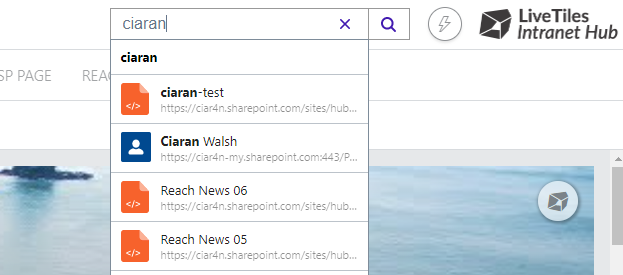
Omnibox ResultList
This is an optional boolean (true or false) value that can be set to enable the Coveo Omnibox ResultList dropdown. Enabling this feature will display results as you type in a dropdown below the input field. These results will link directly to the item when clicked and will be displayed below the machine learned results.
You can also set the max number of suggestions displayed with an optional omniboxResultlistMaxSuggestions property.
"searchConfig": {
...
"globalSearchbox": {
"omniboxResultlist": true,
"omniboxResultlistMaxSuggestions": 5,
...
},
}
Note: Result Suggestions send a query to the index after each keystroke. Hence, this feature can have a significant impact on your number of queries per month

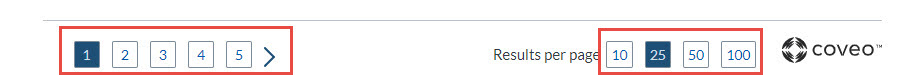
Scroll To Top
This is an optional boolean (true or false) value that can be set to enable the scroll to top feature when using the pagination links.

Display Mode
By default the Coveo search is initialized via an input box in the header area.

This search input box can be displayed behind an icon toggle, clicking which will open the search input in a flyout. This can be enabled by setting the displayMode key in your configs searchConfig object to searchicon.
"header: {
"searchConfig": {
"displayMode": "searchicon",
...
![]()
Search Box Custom Styling
A number of CSS variables have been defined for the search box component. These CSS variables are as follows and can be re-defined in any custom CSS using the :root pseudo class.
:root {
--header-search-width: ; // Search box width
--header-search-height: ; // Search box height
--header-search-btn-order: ; // Search button order. Set to '-1' to position button before input
--header-search-btn-color: ; // search button background color
--header-search-btn-width: ; // search button width
--header-search-background: ; // Seach box background color
--header-search-border-color: ; // Border color. Set to transparent to hide
--header-search-border-radius: ; // Search box border radius. Global radius set as default
}
Example:
:root {
--header-search-width: 340px;
--header-search-height: 26px;
--header-search-border-color: transparent;
--header-search-border-radius: 4px;
--header-search-btn-order: -1;
--header-search-btn-color: transparent;
--header-search-icon-color: #685c51;
}
For details on applying custom CSS to Hub please take a look at Custom Styling
Send Usage Analytics View Events
Page view events can be recorded and sent for Coveo Machine Learning (Coveo ML) Content Recommendations (CR) models. To enable this feature set the optional analyticsSendPageViewEvents boolean (true or false) inside the globalSearchbox Hub config object.
"searchConfig": {
...
"globalSearchbox": {
"analyticsSendPageViewEvents": true,
...
