Hero Widget
Warning: As part of our ongoing efforts to streamline and optimize our product offerings, we've decided to sunset the Hero Widget. This decision is driven by a strategic shift towards focusing on Reach web parts and ensuring a more cohesive user experience.
While these specific features will no longer be actively developed, please rest assured that we are committed to providing continued support for bug fixing. Our goal is to maintain the stability and reliability of our existing features, ensuring a smooth experience for our users.
Overview
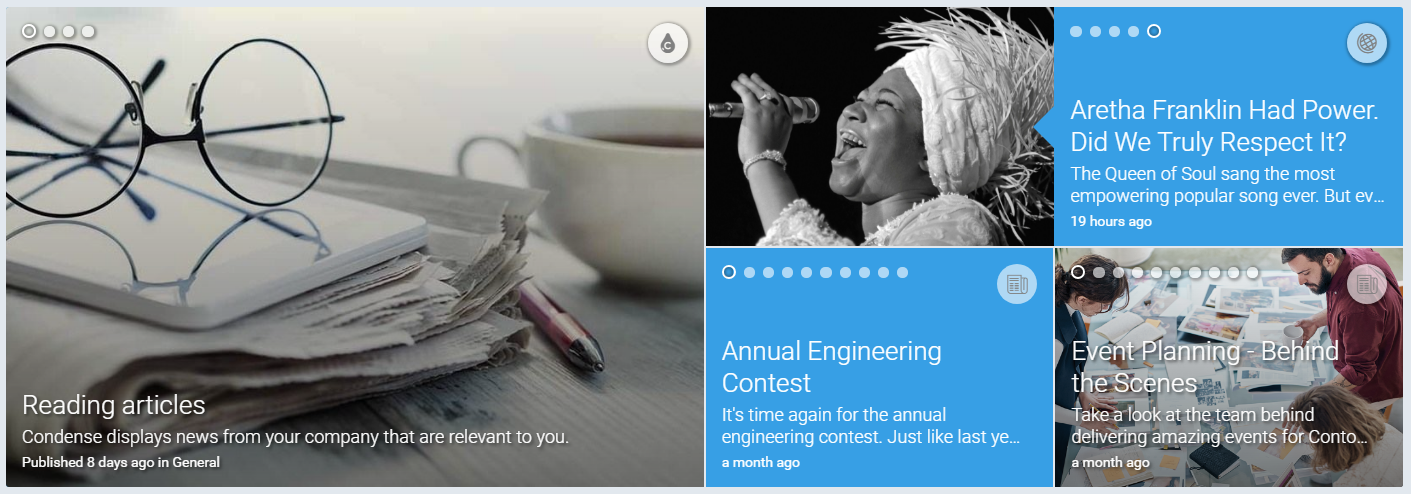
The hero widget is used to display data from different sources in a visually appealing manor. It can be used for example as a page banner or for news feeds. The hero widget uses our layout concept, where the zones are defined using a grid system enabling you to define the layout per available number of global columns.

Configuration
The hero widget is configured using IHeroSectionConfigs. The different tiles with their corresponding data sources are configured using the sections property of the HeroWidgetConfig. Each defined key is used to reference the IHeroSectionConfig from the areas property, where the actual layout is configured.
Sections
The sections member defines the IHeroSectionConfig by key.
Areas
The areas member (IHeroGridAreas) specifies the layout of the hero widget using our layout concept. Specify the HeroItemRenderMode on the IHeroGridArea to define how the section should be rendered.
Example (with 'Customize' button for filtering the channels)
"hero": {
"configTypeKey": "widget_hero",
"title": {
"expression": "_mp.util.translate('news')"
},
"sections": {
"nyt": {
"data": {
"contentType": "News",
"dataSource": {
"configTypeKey": "userDataSource_Rest",
"propertyMappingsKey": "propertyMapper_rest_newYorkTimes_simple",
"restUrl": "https://api.nytimes.com/svc/topstories/v2/home.json?api-key=1234"
}
},
"backgroundColor": null,
"icon": "globe-earth",
"noBackgroundImage": false,
"numberOfBullets": 5
},
"sharepoint": {
"data": {
"contentType": "News",
"dataSource": {
"configTypeKey": "userDataSource_sharePointSearch",
"rowLimit": 30,
"propertyMappingsKey": "propertyMapper_sharePoint_search_page_simple",
"siteUrl": "",
"sorting": [
{
"Property": "FirstPublishedDate",
"Direction": 0
},
{
"Property": "LastModifiedTime",
"Direction": 0
}
]
}
},
"backgroundColor": null,
"icon": "breaking-news",
"noBackgroundImage": false
},
"condense": {
"data": {
"configTypeKey": "dataProvider_condense_graphQL",
"version": "v1.0",
"propertyMappings": "propertyMapper_condense_news_simple",
"query": {
"expression": "`{ allItems(where: { AND: [{type: NEWS},${filters ? filters : {}}]} take: ${take} ) { __typename ...on NewsItem { id, permalink, contents(language: \"en\") { title, intro }, bannerInfo { type, videoId, videoSource }, bannerUrl(width: 600), channels {name},keywords {name}}}}`"
},
"conditionsProvider": {
"connectableKey": "Hero_AreaNewsGraphQL_userFilters"
},
"getUnreadItems": false
},
"userFilters": {
"connectableKey": "Hero_AreaNewsGraphQL_userFilters",
"title": {
"en": "Customize",
"de": "Anpassen"
},
"filters": [
{
"type": "MultiChoice",
"propertyName": "channels_some",
"displayName": {
"en": "News channel",
"de": "Newskanal"
},
"itemsDataProvider": {
"configTypeKey": "dataProvider_condense_channels",
"propertyMappings": {
"title": "item.name",
"value": "'{element: \"'+item.id+'\"}'"
}
}
}
]
},
"backgroundColor": "#009EE2",
"icon": "condenselogo",
"noBackgroundImage": false,
"autoRotateInterval": 5000
}
},
"areas": {
"1": {
"rows": [
"condense",
"nyt",
"sharepoint"
],
"renderModes": {
"sp1": "NoImage"
}
},
"2": {
"rows": [
"condense nyt",
"sharepoint sharepoint"
],
"renderModes": {
"sp1": "NoImage"
}
},
"3": {
"rows": [
"condense condense nyt nyt",
"condense condense sharepoint sharepoint"
],
"renderModes": {
"nyt": "ImageLeft",
"sp1": "NoImage"
}
}
}
}
Linking the Hero Widget to the LiveTiles Reach News Webpart and the LiveTiles Reach News Detail View
The admins are now able to configure Intranet Hub in a way to open Reach news inside the Reach News Webpart or inside the Reach News Detail View.
Each Hero Widget will now be able to use the reachNewsUrls node, meaning that each Hero Widget can point to different Reach News Webpart pages.
First, make sure to have a SharePoint page with the Reach News Webpart in it or a SharePoint page with the Reach News Detail View in it.
Node template inside the Hero Widget configuration:
"reachNewsUrls": {
"urlAllNews": "https://Tenant-Name.sharepoint.com/sites/Site-Name/SitePages/Reach-News-Webpart-Page.aspx",
"urlNewsDetailViewPage": "https://Tenant-Name.sharepoint.com/sites/Site-Name/SitePages/Reach-News-Detail-View-Page.aspx"
},
The urlAllNews points to the Reach News Webpart SharePoint page and the urlNewsDetailViewPage points to the Reach News Detail View page.
If a user clicks on a channel (present at the bottom of a piece of news inside the Hero Widget) that is present in the Hero Widget, the user is redirected to the Reach News Webpart SharePoint page, where all the news from the channel, that the user clicked, will be aggregated into the Reach News Webpart.
If a user clicks on a news that is present in the Hero Widget, then the user is redirected to the Reach News Detail View SharePoint page, where the piece of news is displayed in the Reach News Detail View webpart.
Pager Navigation
Pager navigation allows a user to navigate the slideshow using previous and next icons on either side of the content area. This feature can be enabled by setting the pagerNavigation property to true within the widget config.
