FAQ Web Part
Installation
Installation Steps
To install LiveTiles FAQ, follow these steps:
Install the app in either your SharePoint tenant app catalog or in a site collection app catalog.
Go to the SharePoint site where the LiveTiles FAQ web part should be installed.
Add the app LiveTiles FAQ to the site.
Create a new page or go to an existing page where you would like to add the LiveTiles FAQ web part.
Click Edit to edit the page.
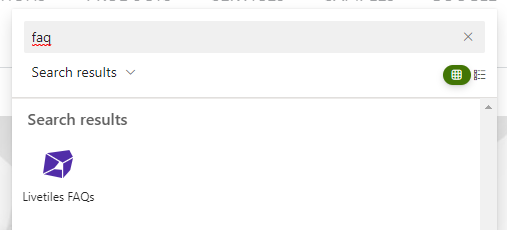
Click the + and search for the LiveTiles FAQ web part.

Properties Options
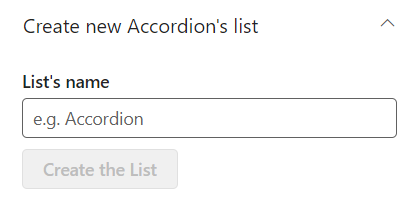
Create new accordion list

Create a new list by providing a name in the field provided and clicking 'Create the list'
Sources

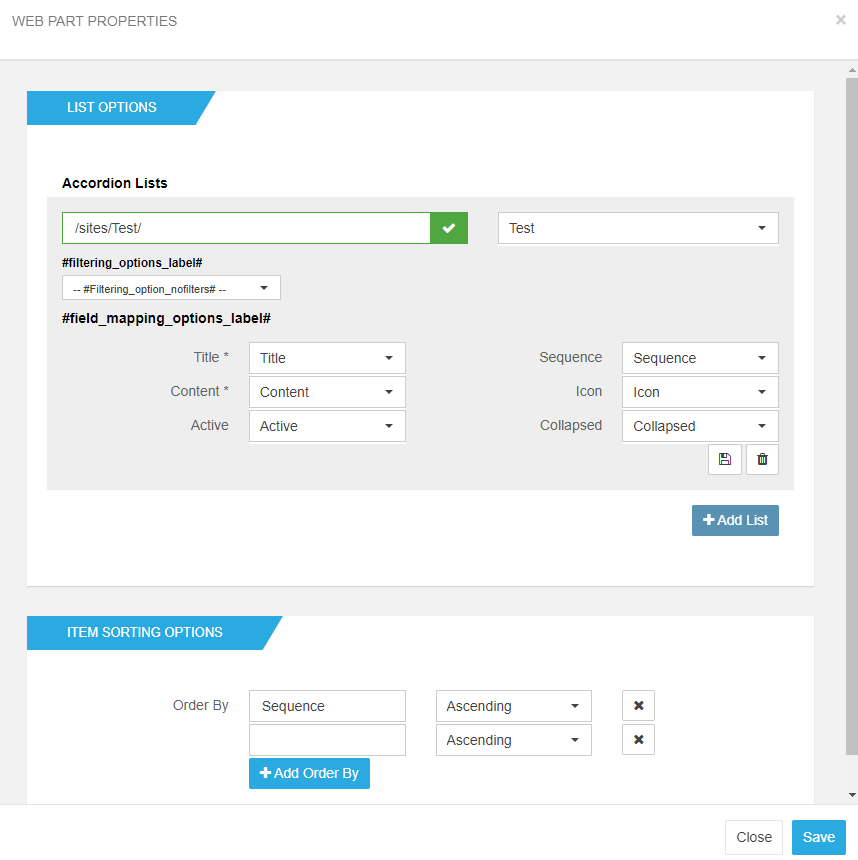
Open sources to access and edit all available lists. WHen adding or editing a list you will be presented with the following options.
- URL of the list you created
- URL of a site collection - Use relative paths for this field. So instead of using an URL like
https://company.sharepoint.com/sites/Home, you should use something like/sites/Home/. - Filtering Options
- No Filters - All the items from your list will be retrieved and displayed on the web part.
- CAML Query - This advanced option gives you full control over how you filter your results. Selecting this option, a text field appears to write your own CAML Query. We recommend the use of the free to use tool U2U Caml Query Builder, to help write CAML Queries.
- Field Mapping Options - Map the fields from the list with the fields of the web part. You will find dropdowns for each of the web part's fields. These dropdowns include all the columns in your list's selected view. Select which column corresponds to which field or select No Mapping when nothing fits the bill. If you want to repeat the same column for different fields that's ok too.
Sorting Options
Here you can define what will be the order of your items using the internal name of one of your list colunms name. By default, this option contains the Order By on the column Sequence of the Accordion's items, which is the column name of the order field.
You will need to type in the internal name of the list column on the Order by text box - we will sort the items according to the value of the cell name you enter.

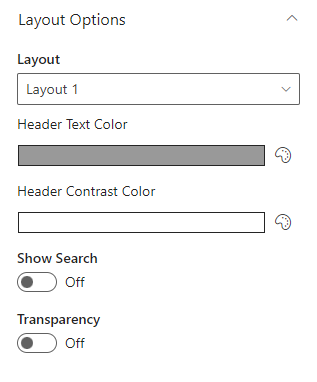
Layout Options

- Layout - Select from 3 layout options
- Header Text Color - The color of item's header text.
- Header Contrast Color - The secondary color of the item's header. This is available on Layout 1 only. The other two layouts use a calculated darker or lighter variant of the text color.
- Show Search - Activate this option if you want to display a search bar on top of the webpart. This search, allows users to find and filter items that contain the search expression.
- Transparency - If the item's content background should be transparent or not. If not, the background will be white.
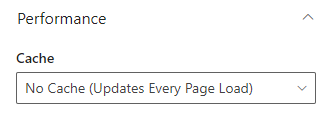
Performance

This feature allows the web part to store content so it doesn't have to connect to the lists every time the page loads.
No Caching
By checking this option, the web part will update at every page load.
Local Storage Caching
Stores the web part HTML in the browser's local storage and updates every 30 minutes. You can choose between Automatically, Manually and On page Load.
- Automatically - With this options, once the local storage gets updated, web parts on the page with stale content will reload to display the fresh content automatically.
- Manually (Button) - With this option, a prompt will appear on the page asking whether you'd like to refresh the content on the page. If so, all web parts on the page with stale content will be reloaded to display the fresh content.
- On page Load - By default nothing will happen and the stale content will continue to be presented on the page until the next page visit.
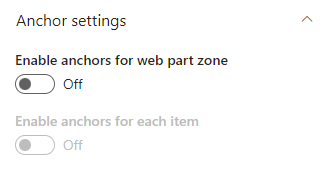
Anchor Settings

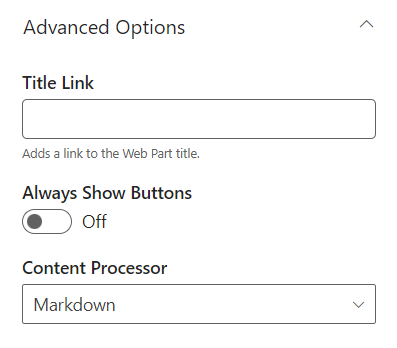
Advanced Options

- Title Link - Adds a link to the Web Part title.
- Always Show Buttons - Actions buttons are by default displayed on hover. This option allows you to always display actions buttons.
- Content Processor - Select between plain text, markdown or HTML.
Webpart Messages

Decide how you would like the web part errors to be displayed. Three options are available
- Show In Edit Mode Only - Error messages will be visible only if the page is in edit mode.
- Always Show - Error messages will always be visible to any user.
- Never Show - Error messages will never be visible.
