JSON GUI Editor
Overview
Within the JSON editor for widget and webparts, you now have the option of a GUI (graphical user interface) to help in editing your JSON. This interface allows you to easily set your JSON properties through a form. It is worth noting that at the time of writing this option is still in Beta stage and has limited widget / webpart support and is only available within Hub pages.
Functionality and use
Accessing the GUI editor
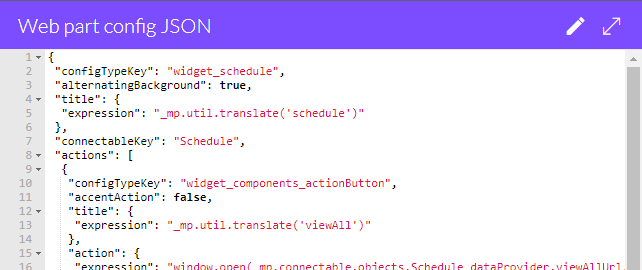
The GUI editor is available via the default widget/webpart JSON editor accessible from Lighting menu -> Edit Page -> Pencil icon of the widget/webpart you wish to edit. Once you have the default JSON editor opened, click the pencil icon at the top right of the editor panel to open the GUI editor.

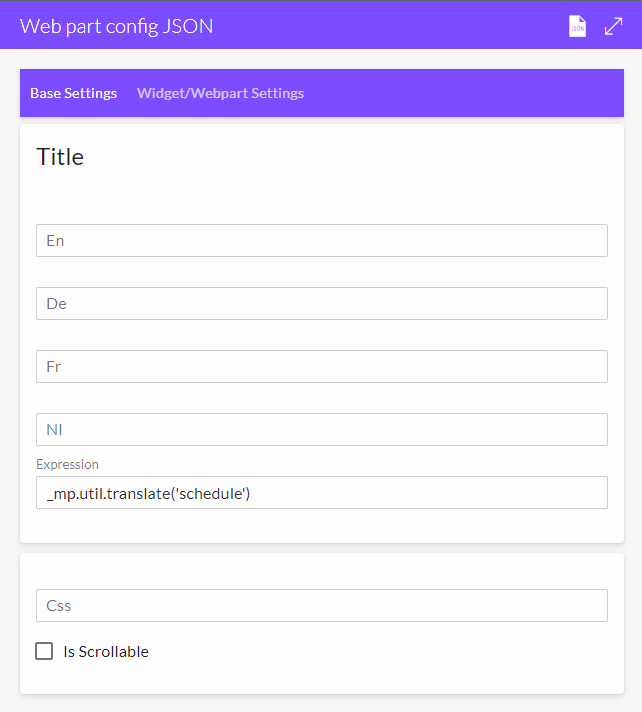
Base Settings tab
The GUI editor is divided in to two tabs. The first tab titled Base Settings contains the property fields common to all widgets / webparts. These properties include..
- Title - Define the title for each of the supported languages. Currently these languages are English, German, French and Dutch. There is also a fifth title field to set an expression.
- CSS - Set CSS loaded to this webpart / widget
- isScrollable - A boolean value definable if content for this webpart / widget is scrollable

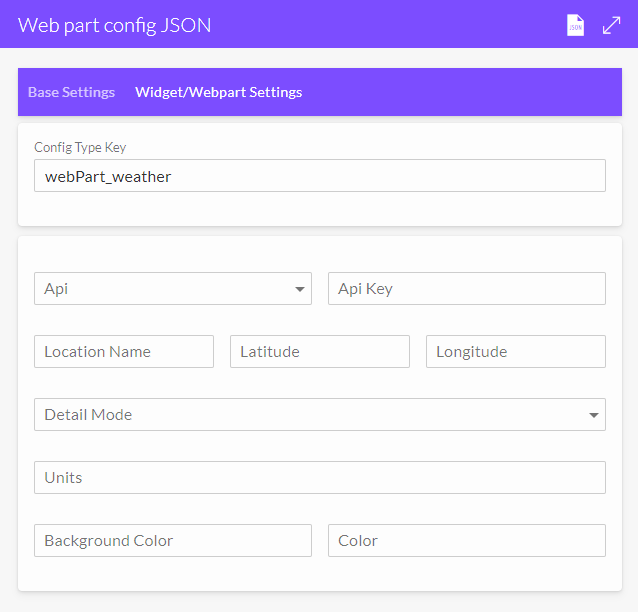
Widget / Webpart Settings
The Widget / Webpart Settings contains the properties unique to each type of widget / webpart and is defined by the value set in the top Config Type Key field. So for example, by setting the Config Type Key to webPart_weather, the property fields for the Weather webpart will be displayed and so on.

Note that at the time of writing, only the following widgets/webparts are fully supported.
- webPart_weather
- webPart_timezone
- widget_coveo (partial)
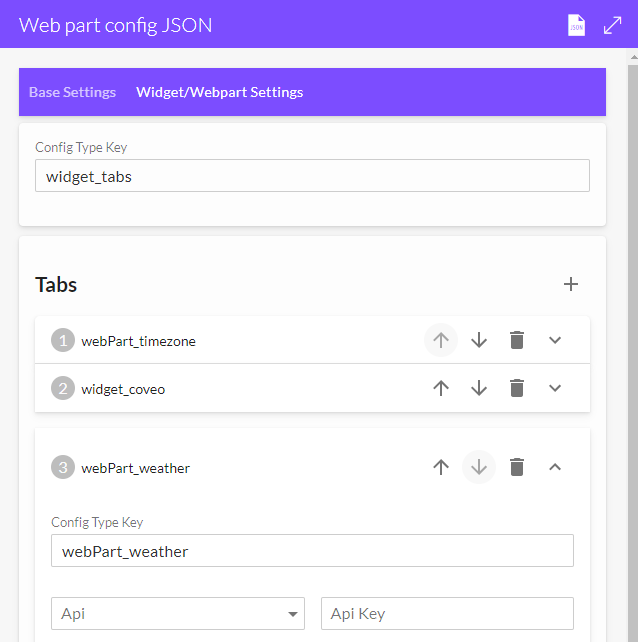
- widget_tabs
For widgets / webparts that do not have full support and for properties that are not available within the GUI editor, the default JSON editor can be used. You can access the default JSON editor from the GUI editor via the JSON icon at the top right of the editor panel. Changes made within the GUI editor will be mirrored to the default editor, however changes made in the JSON editor must be applied before opening the GUI editor otherwise those changes will be lost.
Defining multiple tabs
Multiple tabs can be defined by using the widget_tabs config type key. Once set you can the click the available plus icon add a new tab. An additional Config Type Key field is available with each tab to set the widget / tab config tab key for that tab. As before, the property fields displayed with each tab are defined by the set key. Order and delete options are available with each tab added.