Footer
Overview
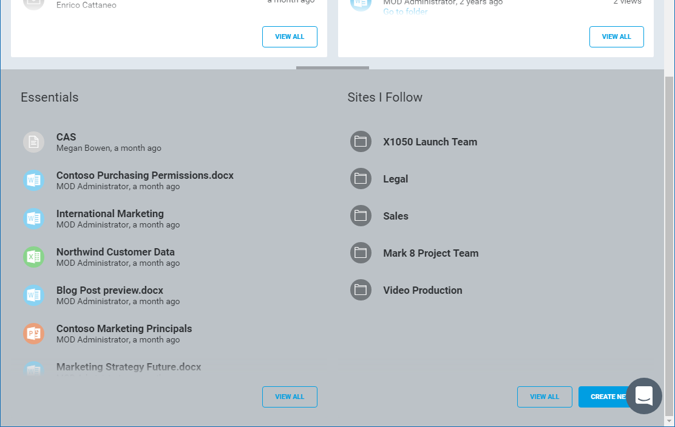
The footer is another very useful part of LiveTiles Intranet Hub. In the footer you can integrate additional widgets that aggregate data or display other information. The widgets can be displayed in a footer specific layout. The footer can be configured in the Hub instance configuration like all other LiveTiles Intranet Hub components.

Overall Availability
The footer of LiveTiles Intranet Hub can be integrated all over in SharePoint Online tenant. You can achieve that by adding the LiveTiles Intranet Hub app to the sites, where the footer should be integrated.
Configurabilty
The footer can be configured in the hub instance configuration by the footer property (IPageFooterConfig) of the IHubConfig. There you can define the layout of the footer tabs and the widgets that should be displayed in it.
Static Layout
By default the footer area has a slide toggle functionality where the footer slides in/out of the viewport when the toggle bar is clicked. This functionality can be disabled by setting the staticLayout boolean key in the footer object.
"footer": {
"staticLayout": true,
"webPartConfig": { ... }
}
